Finding new ways to increase engagement; better business performance; and have more flexibility in getting results; are all business goals we continue to pursue on a daily basis. One way of achieving these goals is through implementing Accelerated Mobile Pages (AMP) for your website.
What is an Accelerated Mobile Page (AMP)?
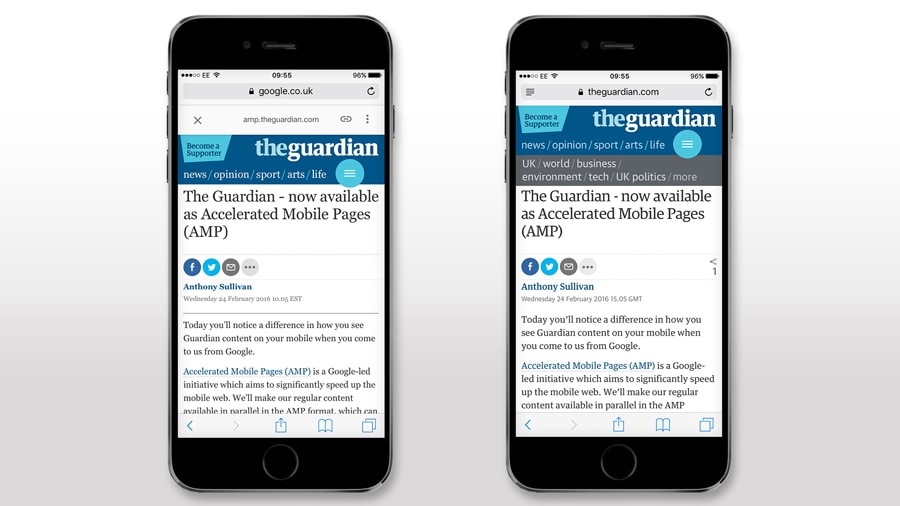
AMP is an open-source initiative from Google and Twitter designed to make super fast mobile pages. It’s effectively a stripped-down version of an HTML page which doesn’t look that much different (see below). However, AMP is designed to be consistently fast, extremely lightweight, and high-performing across multiple devices and platforms.

What makes AMP so fast?
The main bottleneck when regular HTML pages load, is the time is takes to fetch all of the resources for the page. This can include presentation code such as CSS, but also Javascript code which can handle things like social media sharing buttons and interactive elements such as slideshows, carousels and other animation effects. By default, these resources are queued and loaded one after the other, known as synchronous page load. In this way, you wait for tasks to finish before moving on to another task. In contrast, when a page loads asynchronously, you can move on to other tasks before the previous ones finish. The main premise of AMP is that it allows only asynchronous JavaScript, meaning it can render a page and its layout without waiting for resources to fully download, and before the user explicitly navigates to it. In this way, the page will be available by the time the user selects it, meaning instant loading.
For example, interactive page features (e.g. images, ads, or iframes) are handled in custom AMP elements which are carefully designed to ensure they don’t degrade performance or load times. Often these types of media don’t load until they’re needed and scrolled into view; and when they do load, there is no need for re-layout as AMP is optimised to avoid this and style recalculations in the browser.
Another example of what makes AMP so fast is its ability to support extensions for things such as lightboxes, Instagram embeds, tweets etc. While these would need additional HTTP requests, AMP doesn’t allow this to block page layout and rendering.
So what are the benefits of using AMP?
Living in a mobile world, most of us have become accustomed to immediate gratification, expecting to get what we want when we want as we browse the internet. In fact, 29% of consumers will switch to another app or site if the one you provide doesn’t satisfy their needs[1]; and by needs, we mean its use and speed. As such, implementing AMP will drive these drop-off rates down and in turn, increase your conversion rates.
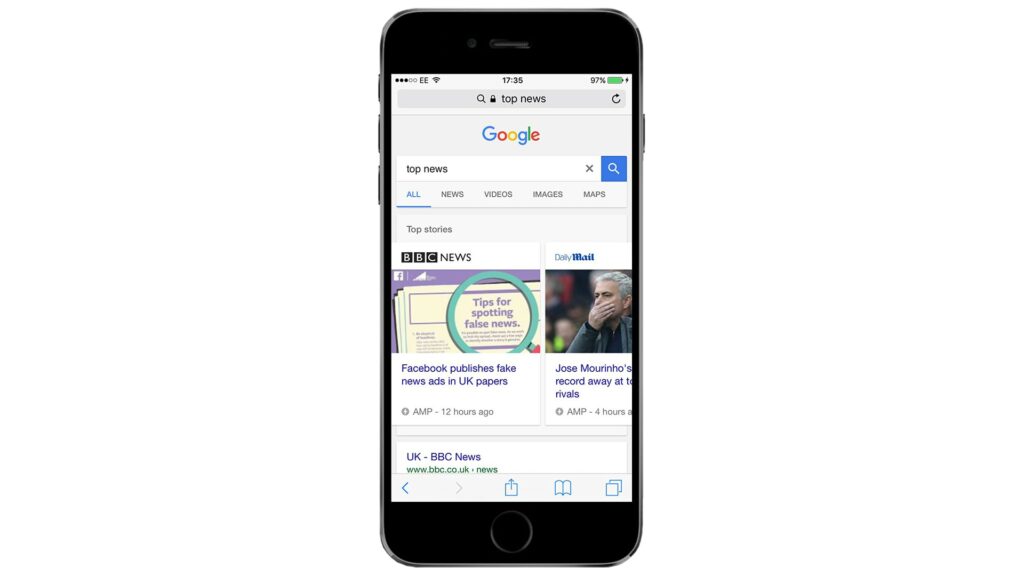
Even though AMP is not yet considered an SEO ranking factor in itself, user experience and page speed are. Therefore, designing your website and applications with AMP will result in higher rankings on Google. On the back of this, search results now highlight if a page is an AMP (see below) which increases business visibility and is likely to lead to higher click through rates.
Another key to maintaining business performance is analysing your traffic. Since AMP supports this as well as multiple ad networks, formats and technologies, it ensures your business page content is well presented and flexible; whilst still maintaining key performance indicators.

AMP in Action:
For The Washington post, a popular American newspaper, most of their traffic comes from mobile devices. Therefore, they’ve not only provided their consumers with a mobile application like many other newspapers have, but they’ve now implemented AMP. This is because page speed is crucial to their long term success. They now post over 1,000 articles in AMP everyday and are already eyeing the benefits[2]. For one, their rate of returning visitors within 7 days has jumped from 51% to 65% for stories published in AMP.
We hope you have found this article useful. We get asked about this topic a lot as we have begun to use AMP in our work for clients. To find out more about AMP in software and application development, don’t hesitate to get in touch.
Footnotes
Table of contents