Update: This article has been updated as the Pimp My Safari site no longer exists.
Recently we’ve been working on some SEO projects for our clients and in the process discovered a nice little tip for discovering whether links have the property ‘nofollow’ or not. As you may (or may not) know, if a link has the property , rel=”nofollow”, this tells a search engine not to follow the link, and in turn, this means the link has little or no value for SEO. So with that in mind, it’s useful to know when you are looking at a site whose links have this property.
Matt Cutts from Google talks a bit more about the nofollow property and how it’s used to pass Pagerank here -> Matt Cutts / Page Rank Sculpting
So how do we do this?
Well, the traditional way is to look at the page source in your browser. This is usually done by right clicking the page and selecting ‘view source’ or ‘inspect element’ from the context sensitive menu that appears, but if like us you use Safari, there’s an easier way.
First, head over to Pimp my Safari and download the User CSS extension. Head of and grab the user CSS plugin. This extension allows you to customise your browsers CSS file. This will allow us to customise the Safari CSS so that it shows us all the links in a page which have the rel=”nofollow” attribute.
Once you have the extension installed, open it up ( Just right click in the browser and you should see an option called ‘manage user CSS’.
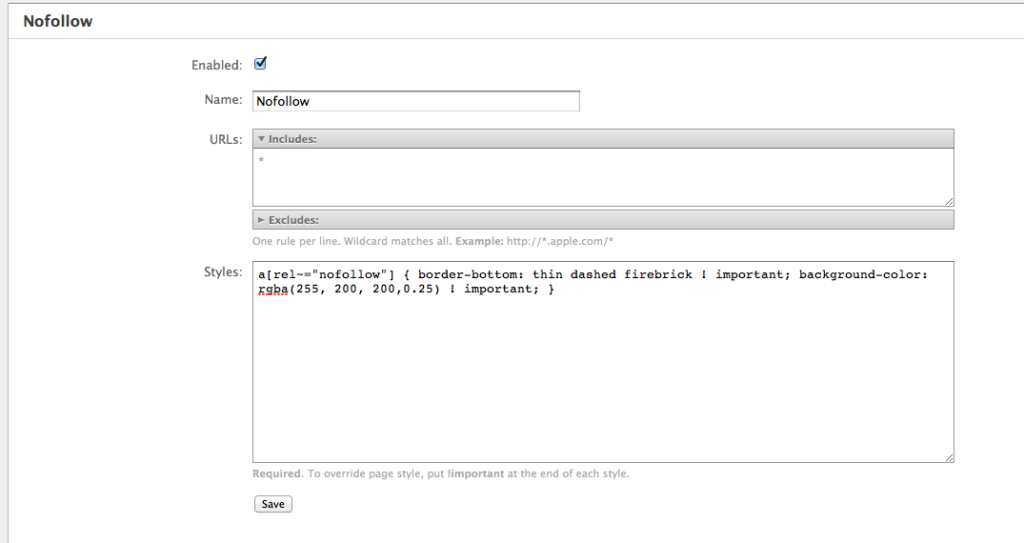
Now we need to add a rule with some CSS to target any anchors (links) which have the attribute rel=”nofollow”. I created a new rule called ‘NoFollow’ and added the following CSS.
a[rel~="nofollow"] { border-bottom: thin dashed firebrick ! important; background-color: rgba(255, 200, 200,0.25) ! important; }
The dialog for the extension should look like this when you are done.

The CSS uses a selector that targets all links in the page which has the ‘nofollow’ property, just what we want! Then we just set some style properties for all the elements which are matched by that rule. You can tweak the CSS styles to look however you want, just make sure the rule is enabled. Now let’s go to a site and check out what happens.
Sites which use nofollow.
Most major sites will be using the nofollow attribute for user submitted outbound links and this particulary applies to comments on blogs and other user submitted content.
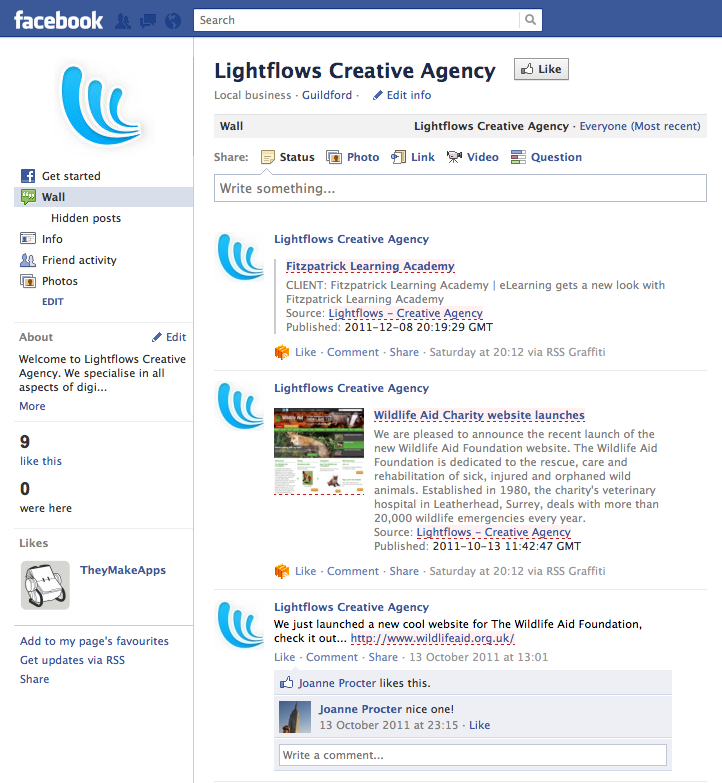
One of the obvious places to check for this then is Facebook, but there are plenty of other sites you can check. I fired up Facebook after adding my rule and here’s the results. You can clearly see all of the links which have the nofollow attribute highlighted – they all have a light red background color with a dashed underline.

Hopefully you will see the same. If not, retrace your steps and make sure the extension is installed properly and that you have copied the CSS correctly and that the rule is enabled.
As you can see, this makes viewing link properties much easier and should speed things up when evaluating if a site is useful for posting to. This technique has many applications and could be extended to show many other underlying properties of a page without the need to go hunting through the source code… nice 🙂
I hope you’ve found this post useful – please tweet us back or share this out if you have.