What is progressive disclosure?
In today’s digital age, simplicity is key, particularly when it comes to user interfaces. Users often find themselves frustrated and overwhelmed by complex interfaces, leading to a poor user experience. It’s easy to feel overwhelmed when there is too much visual information or too many options are presented at the same time. This is where progressive disclosure comes in.
Progressive disclosure is a concept that has been around since the early 1980s, when Jakob Nielsen, co-founder of the famous Nielsen Norman Group, introduced it as an interaction design pattern aimed at minimising user errors in complex applications. This user interface design pattern reveals information or functionality to users as they interact with a system or interface. In this article we explore how progressive disclosure improves user experience.
What are the three categories of progressive disclosure?
There are three types of progressive disclosure:
- Step-by-step
- Conditional
- Contextual
Let’s explore them in more detail.
Step-by-step disclosure (sequential)
Step-by-step involves guiding users through a series of steps or stages where you gradually reveal information about functionality at each step. It introduces users to a new interface or feature in a structured manner, which is often used in onboarding processes, tutorials or guided tours.
Apple use step-by-step disclosure during the onboarding process when setting up a new device such as an iPhone or iPad. The user is guided through the initial setup process with clear instructions for each step, gradually revealing more advanced options as they go.
Conditional disclosure
Conditional disclosure reveals information or functionality based on the actions or conditions a user takes. Futhermore, certain elements may remain hidden until a user performs a particular action that triggers information to be revealed. This approach provides a more personalised experience for the user.
Conditional disclosure can be used by a company when a user completes a purchase on an e-commerce website. For example, when completing an order on Moonpig, additional options such as related products or discounts may be revealed based on the user’s previous actions.
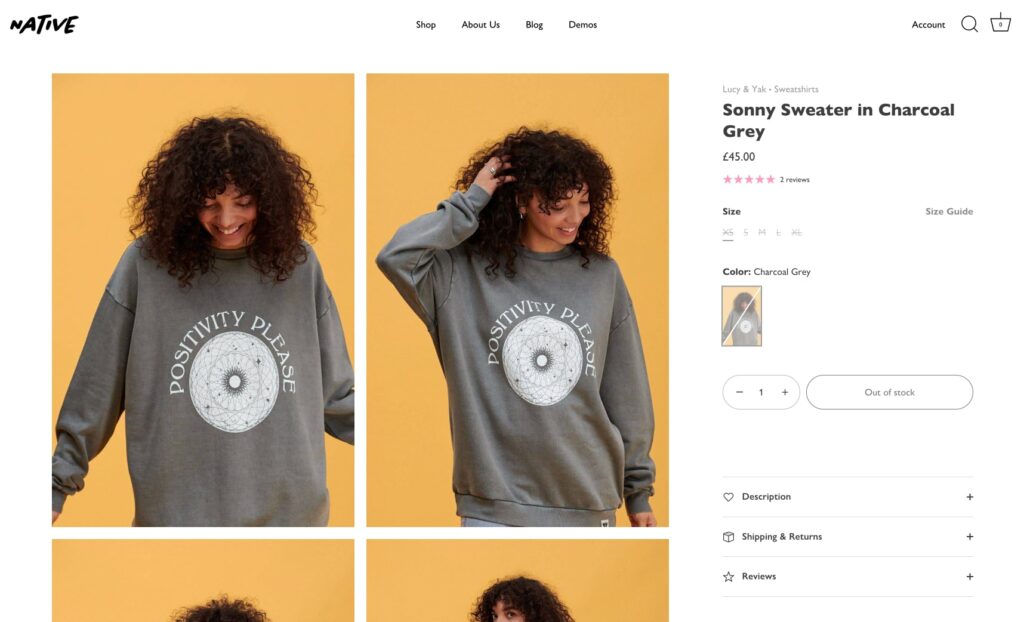
Contextual disclosure
Contextual disclosure presents information or functionality in response to the user’s current context or situation. It considers factors such as the user’s location within the interface, previous interactions, or choices to determine what information to reveal and when. This approach ensures that users receive relevant information at the right time, reducing cognitive overload and enhancing usability.
For example, when users spend a significant amount of time on a product page or attempt to leave the website without completing a purchase, Amazon may display a pop-up offering assistance from customer service representatives or suggesting related products.

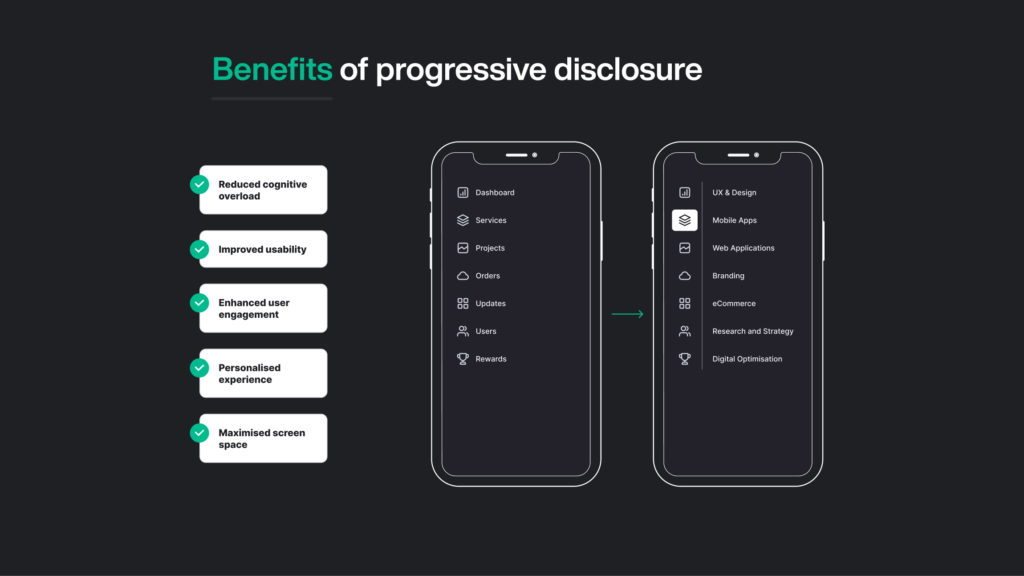
Benefits of progressive disclosure
Many websites and mobile applications frequently utilise progressive disclosure. Let’s look at the benefits of this design pattern.
Reduced cognitive overload
Limiting the information or functionality accessible to the user and only displaying the essential elements makes it much easier for users to process and comprehend what they view.
Improved usability
Since progressive disclosure was developed with users at the forefront, it undeniably enhances usability. Progressive disclosure simplifies complex interfaces, making them more intuitive and user-friendly.
Enhanced user engagement
Progressive disclosure encourages active engagement with the interface by revealing information or features in response to the user’s actions or preferences. This makes users feel more satisfied and in control, increasing the likelihood of further exploration and retention.
Personalised experience:
As mentioned previously, conditional and contextual disclosure tailor the presentation of information to the user’s current context or situation. This personalised approach ensures that users receive relevant information at the right time, enhancing their overall experience and reducing frustration.
Maximised screen space:
Progressive disclosure allows the designer to highlight essential details whilst hiding relevant information until needed. This helps maintain an uncluttered interface, improving visual and user navigation.
Best practices when implementing a progressive disclosure strategy

When implementing Progressive Disclosure, you need a well-thought-out plan that aligns with users’ interactions on the platform. Here are some best practices to consider:
Understand user needs
Start with understanding your user’s needs. From there, you can begin grouping the vital information that requires immediate display and separating extra information that can be shown later.
Prioritise information
In planning Progressive disclosure, a crucial step involves prioritising essential information and determining what can be revealed to the user at a later stage. This decision should consider your users’ needs and understanding of how they will interact with the platform.
Use clear design patterns
Choose clear and intuitive design patterns for progressive disclosure, such as expandable menus, tooltips, or guided tours. Ensure that users can easily understand how to access more information or functionality without causing confusion or frustration.
Offer user control
Provide users with control by allowing them the option to either opt-in or opt out of additional information or features. This provides a clear pathway for your users to choose what they want to explore further but avoids overwhelming them with too many options that might not be relevant to them.
Optimise for mobile
Using mobile devices over desktops is becoming increasingly popular. Therefore, it’s essential to ensure that progressive disclosure is compatible with mobile devices and desktops.
Test and iterate
To evaluate the effectiveness of your progressive disclosure, you’ll need to test it thoroughly. Collect feedback from real users to gauge the design’s effectiveness and then iterate based on the feedback received. This iterative process helps enhance usability and engagement over time.
Summary
In summary, progressive disclosure is a practical design pattern that prevents users from feeling overwhelmed by initially providing only essential information and gradually revealing more as needed. There are three distinct forms of progressive disclosure, and there are a variety of applications.
If you’re interested in learning how we can assist with progressive disclosure, don’t hesitate to get in touch.
For enquiries regarding startups, get in touch with us.
Table of contents