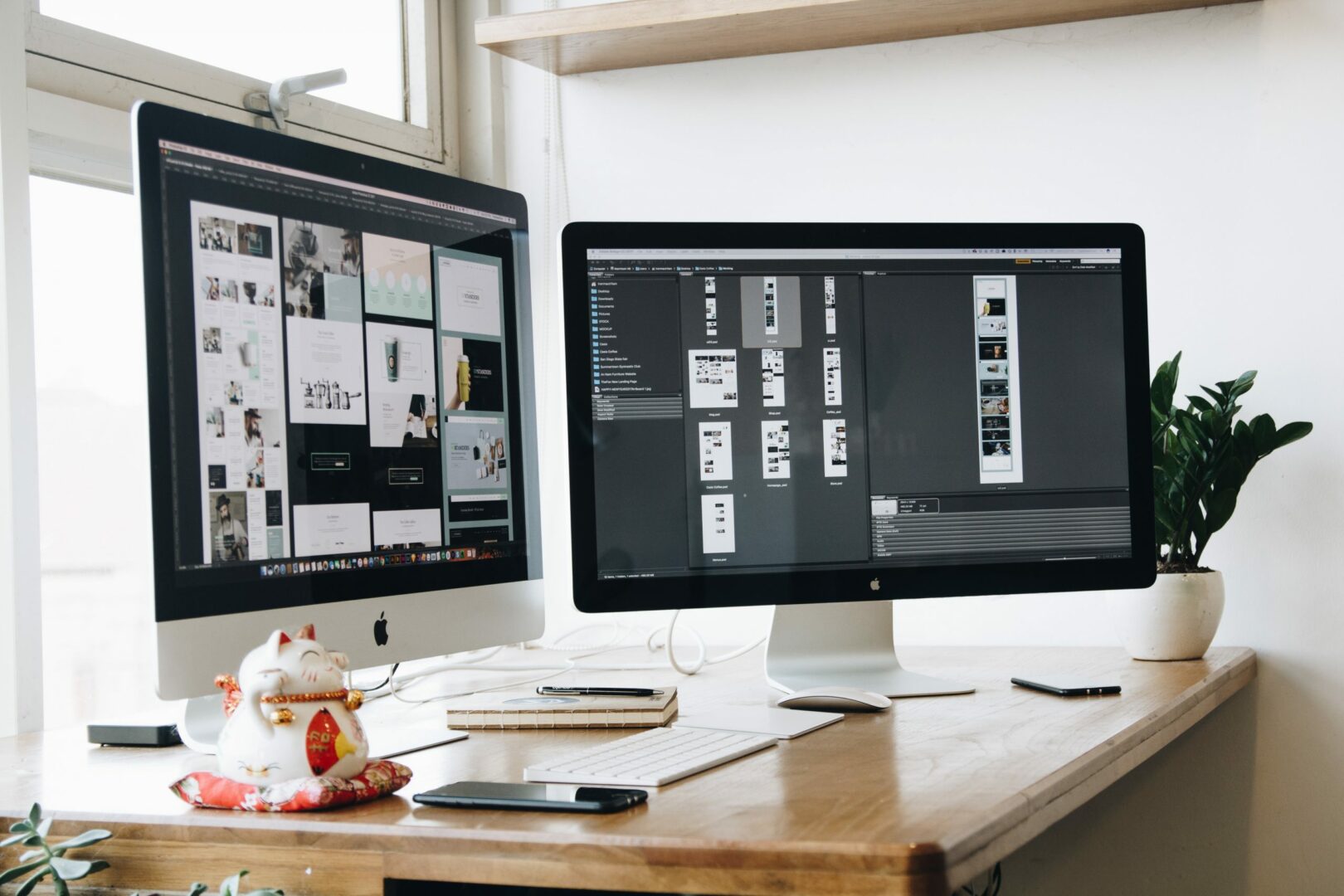
Here at Lightflows, beautiful design is at the heart of many of our long-standing partnerships. We believe a careful set of design principles is crucial to a software product’s success and, in turn, client satisfaction. Through Sketch, we can bring our visions to life – and turn them into brilliant software applications for you.
Sketch is one of the most used design apps in the industry and is the go-to tool for many designers. In this blog, we talk to one of our designers about how the Sketch software has helped them create great user experiences, and how it can benefit your business.
What is Sketch?
Sketch for UX and UI design
Sketch is a widely-used vector graphics application used for designing the user interface (UI) and user experience (UX) of software and applications. Software developers can then use the designs created in Sketch to convert them into the final product.
Released in 2010 as Sketch for Mac, the software has since developed into a collaborative tool. Designers and developers can work together by leaving feedback and handing off designs, with the clients’ needs at the forefront. It also has a mobile app that lets you see how Sketch app designs will appear on smaller devices.
What are the benefits of Sketch?
Over the years, Sketch has developed a community dedicated to creating beautiful digital designs. In particular, its interactive components, variety of plugins and developer handoff tools help speed up delivering cutting-edge software solutions.
We spoke to our Lead Designer and Sketch design fan, Nik, to learn more about the benefits of using the Sketch app for software development.

1. Component-based structure
“One of the aspects I love most about Sketch is the power of reusable components. Components are a group of objects that you can reuse across all artboards. When you update something within a component, such as fonts or the position of an image or text, all the reused components in every artboard will update to reflect those style changes.
Reusable components let us iterate quickly on new ideas, swapping in and out different blocks and cards while mirroring a structure that will guide the developers and ease handoff. This process reflects our internal component-based philosophy for software development as a whole.
The main benefit of this approach is that it allows us to deliver a flexible, scalable design system so that we can make changes quickly should you need us to.”
2. Sketch design prototype to developer handoff
“Sketch recently added a host of handoff tools that we use to their full advantage. For example, you can link designs together into complex interactive prototypes, which helps stakeholders get a feel for the final product before signing off for development.
Along with the prototyping, you can also assign values to colours, fonts and styles to create a complete design system that the developers can easily reference and inspect, reducing the need for back-and-forth questions and delays. They can also download any assets needed such as icons and images without coming back to the designers.”
3. Community and plugins
“Sketch has a thriving community that creates plugins and other design resources. I’ve always managed to find useful tools from our community to enhance my workflow.”
4. Text styles, colour variables and themes properties
“Sketch has a wonderful way of letting you work your own way. You can jump in and create a quick rough layout or start a full design system.
In the same way that CSS provides a style hierarchy in web-based sites and applications, Sketch gives you the tools you need to set colours and styles which synchronise across the document and even several files if you use it as a library. This makes larger changes quick and easy, so if you want us to update a brand colour halfway through a project, we can be flexible in accommodating to your needs.”
5. Responsive design
“You can create designs for various devices and screen sizes, such as mobile, tablet and even print, to gauge how your design will look in any format. Artboards are especially useful for responsive design because you can put all your designs in one document separated by pages, allowing you to easily switch between designs for every device.”

Sketch vs Figma
Figma is another powerful digital design tool that we have also used on several projects. Nik highlights some differences between Sketch and Figma, and why these differences help us decide which one we use for specific projects.
Sketch is a native macOS app
“Sketch shares its look and feel with the macOS system, and everything feels like it belongs and runs at full speed. This is subjective, but we find this helps focus on the design and not be distracted by the surrounding UI.
However, Figma’s web-based interface runs on almost any web device. So, if you are a Windows or iPad user, you can also work in Figma.”
Auto-layout in Figma
“A very powerful feature of Figma, which is slowly making its way into Sketch, is auto-layout. While both Sketch and Figma offer reusable components that you can change in size or shape, auto-layout flexes the components to present how they would look on different devices. Auto-layout is extremely beneficial as it lets you do more with fewer components, saving time on every project.”
Components within components in Sketch
“In Sketch, you can build out fully nested, complex components that closely mirror the structure we use to build the final apps. Figma is close on components, but it has some limitations regarding how far you can take it.
Smart animate in Figma
“While both design tools let you create prototypes, Figma has a very powerful addition called Smart Animate. Smart Animate lets you create states and animate shapes and components between them to create a UI that is much closer to the final product.”
Sketch Design Company
Have a software, app or digital idea in mind but not sure where to begin? With our approach to digital design and range of software development services, you can count on us to design an outstanding product. To get in touch, find our details on our contact page, and we’ll be happy to discuss your needs.
See our beautifully designed software, websites and apps for yourself here.
Table of contents