Introduction
Have you ever wondered what exactly a web application is? In today’s digital age, we often hear this term thrown around, but what does it mean? As a digital agency that develops web applications, Lightflows often get asked this question. So, together with our engineering and product teams, we put together this handy guide to help shed some light on the topic. For 2025, we’ve recently refreshed this article to include popular and emerging technologies such as A.I. in web development, low and no-code web app builders and the rise of web assembly for blazing fast performance.

So. What is a Web App?
A web application, or web app, is a software program that runs on a web server. Unlike native mobile applications – App Store apps for Apple and Android – which are designed specifically for a particular platform or operating system, web apps can be accessed through a modern web browser on any device with an internet connection.
One of the key characteristics of web apps is their accessibility. Users can open their web browser, click a link, navigate to the web app’s URL, and use it immediately. This ease of access makes web apps popular for businesses and individuals.
Web apps also can interact with remote servers, which allows them to retrieve and store data. This is made possible through a combination of server-side scripts, which handle the server-side logic, and client-side scripts, which run within the user’s web browser. This interaction with a remote server enables web apps to perform tasks such as processing online forms, managing shopping carts, and providing interactive elements for user interfaces.
One of the major advantages of web apps is their wide availability across different devices and operating systems. Whether you are using a Windows PC, a Mac, or a mobile device like a smartphone or tablet, as long as you have a modern web browser, you can access and use a web app. This makes web apps a cost-effective solution for businesses, as they do not need to develop separate native applications for each platform.
With so much power, low distribution cost and convenience, it’s no wonder web apps have transformed how we shop, explore and interact with the service providers in our day-to-day lives.




How web applications work
As we have mentioned, web applications are dynamic websites that allow users to interact with and access information through a modern browser. They utilise a combination of server-side scripts, processed on a web server, and client-side scripts, executed by the user’s browser, to provide various functionalities.
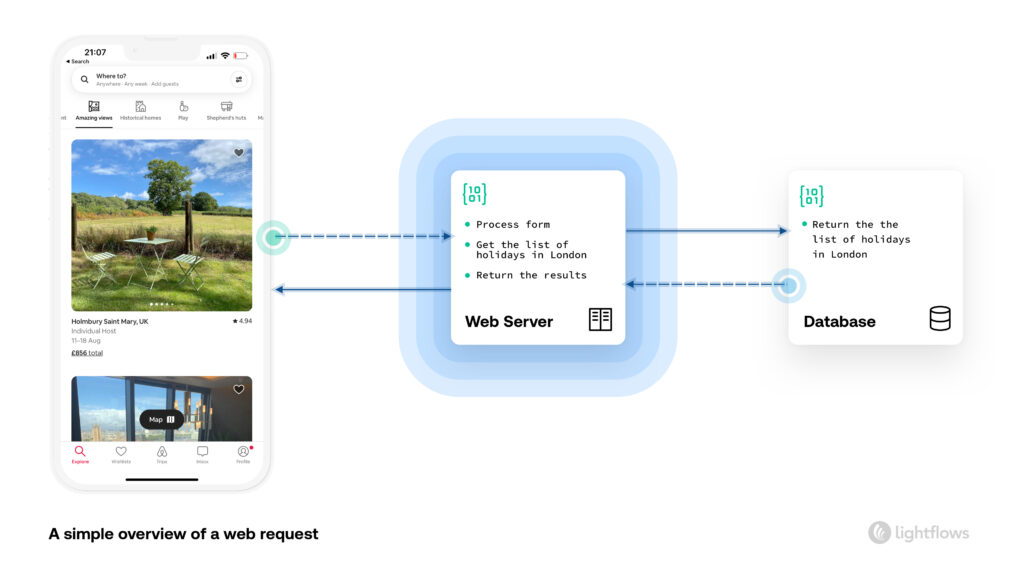
Behind the scenes, web applications consist of multiple components. The web server is responsible for receiving and processing user requests – a page or service you are visiting in the web app – while the application server performs the necessary processing and retrieves data from the database. The database stores and manages the application’s data.
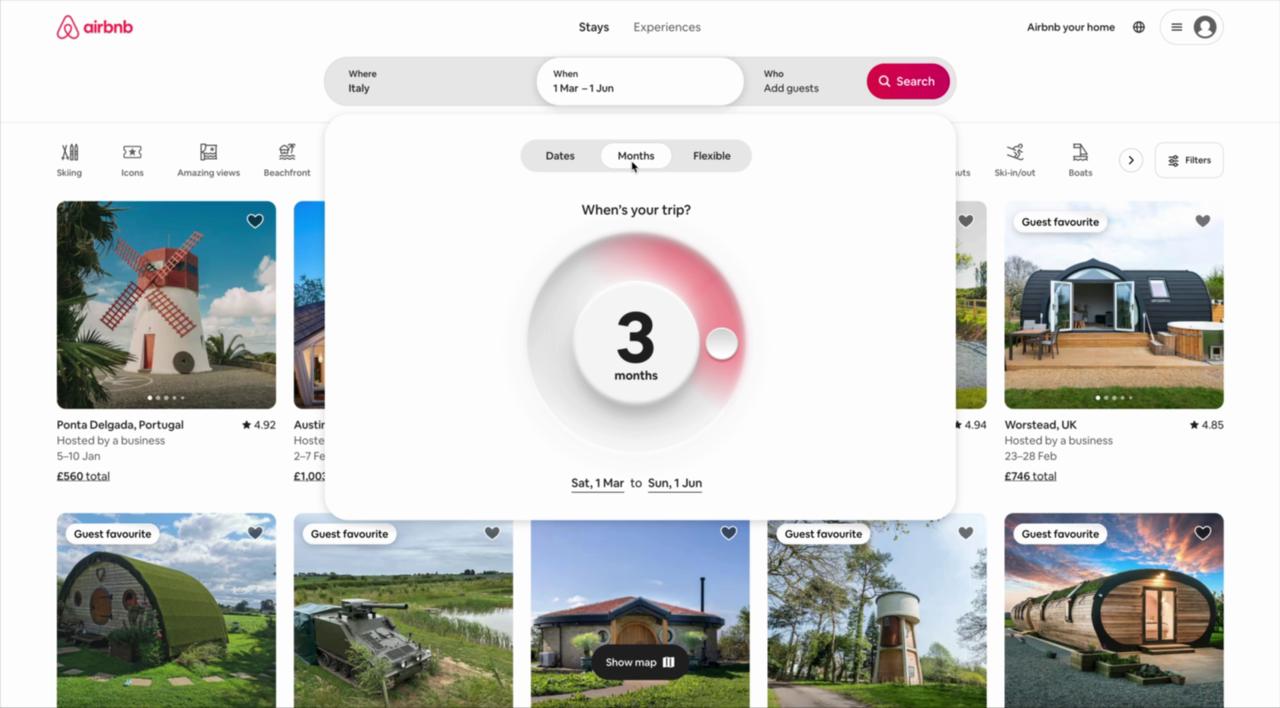
The workflow of a typical web application begins when a user sends a request via the browser, for example, a search on Airbnb or logging in to get their bank statement. The web server receives this request and forwards it to the appropriate application server that serves the requested content. The application server processes any required data from the database and generates a response that is sent back to the browser.
Once the browser receives the response, it interprets the client-side scripts and displays the requested information to the user. This can include interactive elements, contact forms, shopping carts, or any other functionality provided by the web application. I.e., Your bank statements, or the holidays you searched appear on the screen.

Overall, web applications provide a dynamic and interactive user experience by combining server-side and client-side scripts, utilising databases, and allowing seamless user interaction through a modern browser.
Client-side architecture
Client-side architecture refers to the processing and functionality that takes place on the user’s device, typically within a web browser or in a web application. It is responsible for handling the user interface and enabling various interactive features.
In a web application, client-side scripts, usually written in programming languages like JavaScript, are executed on the user’s device. These scripts communicate with the web server to retrieve necessary data and resources, but most of the processing occurs on the client side.
The web browser is crucial in rendering graphic elements and text for user interaction. It interprets the HTML, CSS, and JavaScript code received from the server and displays it visually appealing and interactively. The browser handles the web page’s layout, the elements’ positioning, and the rendering of images and text.
Client-side scripts also handle user interactions, such as clicking buttons, inputting data, and submitting forms. When a user interacts with a web page, the browser sends a request to the server, triggering actions on the client side. For example, when a user submits an online form, client-side scripts validate the form inputs before sending the data to the server for further processing.
Server-side architecture
Server-side architecture in web applications refers to the infrastructure and systems that handle data processing and client requests. It is responsible for handling complex tasks, such as retrieving and manipulating data from databases, performing calculations, and generating dynamic content.
When a client sends a request to the web server, the server-side scripts, written in programming languages like Node.js, PHP, Python, or Java, handle the processing of the request. These scripts interact with the application server, which manages the execution of server-side code and other components needed to fulfil the client’s request.
One key aspect of server-side architecture is server-side rendering. This process involves generating the HTML, CSS, and JavaScript code on the server and sending it as a complete web page to the client. This allows for faster initial page loading and better compatibility with search engines and accessibility for users.
Web application architecture typically follows a three-layered design: presentation layer, business logic layer, and data storage layer. The presentation layer deals with user interfaces and the delivery of content. The business logic layer handles the data processing and business rules. The data storage layer manages data persistence in databases or other storage systems. This three-layered design facilitates data flow and keeps each layer’s responsibilities well-defined.

Advantages of a Web App
Web applications offer numerous advantages over traditional desktop applications, making them popular for businesses and users. Firstly, web apps are accessible from anywhere with an internet connection, allowing users to access their information and perform tasks on any device, regardless of location. Moreover, web apps are always on – your clients or customers can access services 24 hours a day, seven days a week.
Furthermore, web apps are not bound to a specific operating system, as they can be accessed through any modern browser. This cross-platform compatibility ensures a consistent user experience for all users, regardless of their preferred device or operating system.
Another advantage of web apps is their ease of deployment and updates. Since the application runs on a remote server, the provider can implement updates and bug fixes without requiring users to install anything manually, ensuring that users are always using the most up-to-date version of the application.
Additionally, web apps offer better collaboration and real-time data-sharing capabilities. Multiple users can access the same web app simultaneously, making it easier for teams to collaborate, communicate or work together on projects. Furthermore, web apps can integrate with other online services and platforms, such as instant messaging services or content management systems, enhancing productivity and streamlining workflows.
Consider the last time you used customer support through a website, an operator at one end and you at the other – in this case; you were interacting with a web app. This is a classic example of web apps providing convenience – hopefully, your customer support query was convenient and resolved!
In conclusion, web apps provide numerous advantages, such as accessibility, cross-platform compatibility, easy deployment and updates, and enhanced collaboration capabilities. These advantages make web apps a versatile and efficient choice for businesses and individuals in today’s digital landscape.
Web App Accessibility
As we’ve mentioned – Web applications are highly accessible, allowing users to access them on various devices and web browsers. Unlike traditional desktop applications, web apps can be accessed through any modern web browser, making them compatible with a wide range of devices. Whether you’re using a laptop, tablet, or smartphone, as long as you have a reliable internet connection, you can effortlessly access a web app.
Users may need to register and authenticate to access certain web apps. This adds an extra layer of security and helps protect sensitive data. By requiring registration and authentication, web apps provide a personalised and tailored experience compared to traditional websites. Nearly all business applications, such as client portals or services that use personal information, will require a customer first to register and then log in to the site.
One of the key advantages of web apps is the unique user experience they offer. Take banking apps, for example. These apps provide users with a seamless and intuitive interface to manage their finances; you can easily view their account balance, transfer funds, and pay bills, all within a secure environment – further, this can happen almost anywhere in the world and from your fingertips.
So, to sum up, web apps excel in accessibility, allowing users to access them on different devices and web browsers. With the added benefits of registration and authentication, web apps offer a unique and tailored user experience.
Web App User simplicity
User simplicity is a key concept in user experience (UX), delivering convenience to customers or users. Web applications achieve this as they eliminate the need for users to download and maintain software on their devices. Unlike native applications that require installation, web apps are accessed through the browser, making them easily accessible on any device with an internet connection.
With web apps, users can simply navigate to the URL of the application and start using it immediately without the hassle of downloading and installing software. As most of the application is hosted on a web server, this convenience saves time and storage space on users’ devices while ensuring that they always have access to the latest version of the application.
Additionally, web apps automatically receive software updates and security patches from the application server. This means that users don’t have to update their apps or worry about security vulnerabilities manually. The software development and maintenance team handle the necessary updates and ensure that users always use the most up-to-date and secure app version.
User experience designers play a crucial role in creating intuitive interfaces for web apps. They aim to provide a smooth and seamless user experience by designing user interfaces that are easy to navigate and understand. By placing emphasis on simplicity and usability, user experience (UX), designers ensure that users can intuitively interact with the app without the need for extensive instructions or training.
User simplicity is a key advantage of web applications as it eliminates the need for users to download and maintain software. Web apps offer automatic software and security updates, saving users time and ensuring they always have access to the latest version. User experience designers play a significant role in creating intuitive interfaces that enhance the overall user experience.
Scalability
Scalability is a crucial aspect of web applications, as it refers to their ability to handle increasing users without requiring additional infrastructure or hardware costs. As more users access the web app, the system can seamlessly accommodate their demands without sacrificing performance or user experience.
Web application data is typically stored in the cloud, eliminating businesses’ need to invest in additional on-premise storage capacity. With the cloud, data can be easily scaled up or down as needed, ensuring that businesses have the flexibility to accommodate growing user bases without the hassle and expense of acquiring and maintaining additional hardware.
The advantage of scalability in web applications is particularly significant for businesses. It allows them to effectively handle spikes in user traffic, scale resources to meet demand and ensure a consistent and positive user experience. For example, a well-known retailer must scale up the resources available to their eCommerce stores during holidays or promotions. Otherwise, the customers’ experience could suffer. This scalability also enables businesses to expand their customer base without incurring excessive costs or experiencing performance bottlenecks.
Services such as Amazon AWS allow us to scale up our infrastructure at a moment’s notice.
Scalability is a crucial feature of web applications that allows businesses to seamlessly add users without additional infrastructure or hardware costs. By storing data in the cloud, businesses can easily scale their storage capacity as needed, ensuring optimal performance and cost-effectiveness. Embracing scalability gives businesses a competitive edge in catering to a growing user base and delivering a superior user experience.
Disadvantages of a Web App
While web applications offer many advantages, there are also a few disadvantages to consider. Except in the case of certain Progressive web apps (PWAs) – which we’ll get into below – web applications depend on an internet connection to function. This means that users must have a stable and reliable internet connection in order to access and use the application. Any interruption or loss of internet connectivity can prevent users from accessing the app and may disrupt their workflow.
Secondly, concerns about data security can arise with web applications. As the data is stored in the cloud, there may be concerns about the privacy and protection of sensitive information. Businesses must implement robust security measures to ensure the confidentiality and integrity of the data.
Web apps also need to support multiple browsers. With different browsers available, each with its own quirks and compatibility issues, ensuring consistent performance and user experience across all browsers can be a challenge for us as web developers. Web apps require additional time and effort to test and optimise the app for different browsers.
Speed-related issues can also impact web apps. Depending on factors such as internet connection speed and the complexity of the application, loading times and response times may vary. This can result in a less efficient and frustrating user experience, especially for users with slower internet connections.
Lastly, web apps require ongoing maintenance and updates. As technology evolves and security threats emerge, developers need to regularly update and patch the application to ensure its functionality and security. This ongoing maintenance is essential but can be time-consuming and costly for businesses.
Despite these disadvantages, web applications still offer significant benefits and play a crucial role in today’s digital landscape.
What is the difference between a web app and a native app?
Web apps and native apps are different types of applications with distinct characteristics and functionalities.
Native apps are designed for a particular user environment and are downloaded from app stores onto a user’s mobile device. They are developed using programming languages and software development kits (SDKs) that are specific to the platform they are designed for, such as iOS or Android. Native apps can fully utilise the device’s hardware and capabilities, providing a seamless and optimised user experience. They also have access to native features like cameras, GPS, and contacts. However, native apps require storage space on the user’s device and need to be regularly updated through app stores.
On the other hand, web apps are not native to a specific platform. They can be accessed through internet browsers on various devices. Web apps are built using web technologies like HTML, CSS, and JavaScript, which make them platform-independent and highly adaptable. They do not require downloading or storage on the user’s device, as they are hosted on remote servers. However, web apps may have limited access to certain device features and functionalities.
The choice between a web app and a native app depends on factors like business requirements, target audience, required features, and development resources, and this is a process we guide our clients through.

And then there’s Hybrid Apps.
Hybrid apps are a combination of native and web apps, allowing developers to build applications that can be accessed through both mobile devices and browsers. They use HTML, CSS, and JavaScript to create a single codebase that can be deployed on multiple platforms. These apps are built using native web views that enable them to access certain device features and functionalities while still being accessible via the internet browser.
Hybrid apps provide the advantage of reaching a wider audience as they can be used on different operating systems and devices. Additionally, they are relatively easy to develop and manage since developers don’t need to create separate codebases for each platform. However, hybrid apps may have limitations in terms of accessing certain device features or functionalities if they are not built with native components.
Progressive Web Apps (PWA)
A Progressive Web App (PWA) is a web application that combines the best features of both web apps and native apps. It is built using the same web platform technologies like HTML, CSS, and JavaScript, making it accessible on any device with a modern browser. The purpose of a PWA is to provide a user experience similar to using a platform-specific app while enjoying the advantages of web technology.
One key feature of PWAs is offline functionality. Once the app has been downloaded and provided, it supports offline functionality – it can be accessed even when there is no internet connection, allowing users to continue using the app and accessing previously loaded content. Another advantage is the ability to receive push notifications, enabling real-time updates and engagement with users.
PWAs also offer quick loading times, which enhance user experience. They are designed to load instantly, providing a seamless experience for users. This is possible through techniques like caching and preloading, allowing the app to be accessed quickly, even on slower internet connections.
Overall, PWAs combine the versatility and accessibility of web apps with the functionality and engagement of native apps. They are a modern solution that delivers an immersive user experience without downloading and maintaining a separate app. Progressive Web Apps are the future of web application development, offering a user-friendly and efficient alternative to traditional apps.
What is a Mobile App?
A mobile app, or a mobile application, is a software application designed to run on mobile devices such as smartphones and tablets. These apps are specifically developed to provide various services and functionalities to the users, enhancing their overall mobile experience. Depending on the device’s operating system, mobile apps can be downloaded and installed from app stores, such as the Apple App Store or Google Play Store.
Mobile apps can serve different purposes and cater to various needs. They can be categorised into various types, including gaming apps, social media apps, productivity apps, e-commerce apps, and many more. Depending on the platform and requirements, these apps are developed using different programming languages and software development kits (SDKs).
Mobile apps offer a range of features and benefits, such as ease of use, portability, and enhanced user interaction. They typically provide a more optimised and user-friendly interface than accessing websites through a mobile browser. Mobile apps can also utilise device-specific features like GPS, camera, and push notifications, enhancing the user experience.
Advantages of a Mobile App
Mobile apps offer a myriad of advantages, making them essential in today’s digital landscape. Firstly, mobile apps are designed to deliver high-performing experiences. By leveraging the power of the device’s hardware and operating system, apps can provide swift response times and smooth animations, resulting in superior user experiences (UX).
Furthermore, mobile apps enjoy the support of app marketplaces such as the Apple App Store and Google Play Store. These platforms serve as gateways for users to discover and download apps easily. Not only does this make apps more accessible, but it also enhances their credibility and increases visibility.
One key advantage of mobile apps is their adherence to standard protocols set by operating systems. By following these guidelines, apps ensure quality and security and guarantee compatibility across various devices and operating system versions. What’s more, native apps require submission and then review by the app store in question. With Apple of Google as the gatekeepers of these stores, you can generally rest assured that the apps you download are safe and prevented.
For certain types of businesses, embracing mobile apps is crucial for businesses and individuals to stay competitive in the ever-evolving digital era.
Disadvantages of a Mobile App
Despite the many advantages, mobile apps also come with a few disadvantages. Firstly, developing a mobile app can be costly, especially considering the upfront costs of designing and coding the application. This can be a barrier for individuals or small businesses with limited budgets.
Secondly, mobile apps require approval from app marketplaces such as the Apple App Store and Google Play Store. This process can be time-consuming, and there is no guarantee of acceptance. This can delay the launch of the app and hinder its availability to users. Moreover, if you are to sell services via in-app purchases, you can expect Apple to take a 30% cut of your revenue. In fact, this last point is one of the reasons some businesses choose a web app over a native app – Spotify, for example, have chosen not to sell audiobooks via the native app for exactly this reason.
One other downside of native apps is the need for manual updates. When an app needs to be updated with new features or bug fixes, users must manually update the app on their devices. This can be inconvenient for users who may not regularly check for updates and can result in them using outdated app versions.

Lastly, mobile apps can be difficult to maintain. This is especially true for complex applications that require ongoing technical support and updates. With new operating system versions and devices being released regularly, ensuring compatibility and smooth performance can be challenging.
Despite these disadvantages, mobile apps continue to be a powerful tool for businesses and individuals, potentially enhancing user experience and reaching a wider audience.
What are some common web applications?
Web applications allow users to perform a wide variety of tasks and functions, and with the explosion of AI, these tools are only set to get more powerful. Some common types of web applications include:
1. Social Media Platforms: These applications, such as Facebook and Twitter, facilitate online communication and networking by allowing users to create profiles, connect with others, and share content.
2. E-commerce Websites: Online shopping platforms like Amazon and eBay provide a digital marketplace where users can browse and purchase products, track orders, and make secure payments. More recently, platforms like Shopify and Big Cartel have made setting up, building, running and promoting your bespoke eCommerce store a breeze.
3. Content Management Systems (CMS): CMS platforms like WordPress, Drupal and Joomla enable users to create, manage, and publish digital content on websites without requiring advanced technical knowledge.
4. Online Banking Systems: These applications, provided by financial institutions, allow users to manage their accounts, transfer funds, pay bills, and access other banking services securely. In 2020, Revolut launched a desktop web app for customers.
5. Project Management Tools: Web-based project management platforms such as Monday.com, Asana, Jira, and Trello facilitate collaboration, task management, and communication among team members working on a project.
6. Web-based Email Services: Platforms like Gmail and Outlook enable users to send, receive, and manage email messages online, providing features such as organising mail into folders, scheduling emails, and filtering spam.
7. CRMs and Sales tools: CRM and sales tools are essential for companies looking to grow their customer base and increase sales. These applications allow businesses to monitor customer data, track sales leads, nurture customer relationships, and streamline order fulfilment processes. Popular platforms include Salesforce, Zoho CRM, HubSpot CRM and Pipedrive.
These web applications offer various functionalities and cater to different user needs, making them essential to our daily digital lives.
Twitter, Spotify, and Pinterest are just a few examples of the incredible web apps out there. These Progressive Web Applications can be easily installed and used on your device. And let’s not forget about the amazing experiences offered by Netflix, PayPal, and countless other apps we rely on every single day. The web application world is bursting with possibilities!
Why does your business need a Web Application?
Web applications have become essential for companies in today’s digital age. They offer numerous advantages that make them a preferred choice for businesses looking to enhance their online presence and engage with customers effectively.
The primary benefit of having a web application is that it allows businesses to provide 24/7 accessibility to their customers. Web applications can be used as a platform for businesses to improve customer service, reduce costs, and increase efficiency.
In 2023, businesses of all sizes will continue to rely heavily on web applications as a way to provide their customers with convenient access to information and services. Web applications can help businesses of any size streamline operations, increase customer engagement, and boost sales by providing customers with a better user experience.
What to look out for in 2025
As of early 2025, web application development is experiencing significant advancements driven by emerging technologies and evolving user expectations. Key developments include:
1. AI-Powered Development
Artificial Intelligence (AI) is transforming web development by automating tasks, enhancing user personalisation, and improving decision-making processes. Our developers are not only leveraging AI to speed up code writing and testing, but we’re also implementing A.I. for our clients productivity and customer service initiatives too, developing features such as A.I. power assistance and implementing the automotive evaluation and reading of document submissions to speed up application processes.
2. Progressive Web Applications (PWAs)
PWAs continue to gain traction by offering app-like experiences directly through web browsers. They provide benefits such as offline functionality, faster load times, and improved user engagement without the need for users to download a separate application. Companies like Starbucks and Spotify have successfully implemented PWAs to enhance user accessibility and performance.
3. Serverless Architecture
The adoption of serverless architecture is on the rise, allowing developers to build and run applications without managing server infrastructure. This approach offers automatic scaling, reduced operational costs, and allows developers to focus more on code and functionality rather than server maintenance. Platforms like AWS Lambda and Google Cloud Functions facilitate this model, enabling efficient handling of dynamic workloads.
4. WebAssembly (Wasm)
WebAssembly is emerging as a game-changer by enabling near-native performance for web applications. It allows our developers to write code in multiple languages (such as C, C++, and Rust) and compile it for the web, overcoming performance limitations associated with JavaScript. We’re finding this capability is particularly beneficial for applications requiring intensive computations, like gaming and data visualisation.
5. Voice Search Optimisation
With the increasing use of voice-activated assistants, optimising web applications for voice search has become essential. This involves incorporating natural language processing and ensuring content is structured to respond effectively to voice queries, enhancing accessibility and user experience.
6. Low-Code/No-Code Platforms
The maturation of low-code and no-code platforms such as Bubble.io is democratising web development, enabling individuals without extensive coding experience to create functional applications. These platforms offer drag-and-drop interfaces and pre-built components, accelerating development cycles and reducing costs. While they may not replace traditional development entirely, they are valuable for rapid prototyping and simple application development and we’ve been approached by several companies, who, once happy with their prototype, want to engage a web app development agency, such as Lightflows to take their product to the next level.
7. Integration of Augmented Reality (AR) and Virtual Reality (VR)
The integration of AR and VR technologies into web applications is creating immersive user experiences. Industries like retail, real estate, and education are leveraging these technologies to offer virtual try-ons, property tours, and interactive learning environments directly through web browsers.
Summary
As we’ve seen, web apps can come in many shapes and sizes, and with the advent of AI and the plethora of 3rd party services out there, a business can scale their offering, expand their services and provide an infinitely better customer experience. The world of web apps is out there – so what are you waiting for?
Table of contents